Troubleshooting React Native Issues
Flipper is a 'work in progress' and issues may occur. This page contains known issues associated with React Native and provides steps you can take to try to resolve them.
Make sure the project is using the latest Flipper SDK.
When using Flipper with React Native, two devices should show up:
- The 'React Native' device - this is the "device" that talks to the Metro server and shows plugins that connect to or through Metro, such as the React DevTools, the Hermes Debugger and Metro logs.
- The device on which your app is running - This is the device that Flipper connects to ADB / IDB. Flipper primarily support emulators and USB connected devices (examples:
SM760FS,Pixel 3,android_emulator, andiPhone 11).
I don't see the 'React Native' device
- Make sure that the Metro server is running.
- Make sure you are on React Native 0.62 or higher.
- Verify that the
@react-native-community/cliversion is0.47.0or higher (usingyarn why @react-native-community/cli).
I see my device / emulator, but I can't see the app
- Make sure you are running a debug build. Flipper only supports debug builds.
- If you are upgraded from RN < 0.62.2, make sure you've updated all the dependencies and build related files according to the upgrade helper. For example: https://react-native-community.github.io/upgrade-helper/?from=0.61.4&to=0.62.2
- If you upgraded, make sure you made a clean build:
cd android && ./gradlew clean,cd iOS && pod install --repo-update. - For iOS, make sure it works on a simulator first.
- (Unconfirmed) check the deployment info target in the XCode project settings. Target should be
iOS 9.0.
I'm seeing "certificate verify failed, type = SSL error" in the logs
Ensure that your device is set to the correct time and time zone for TLS verification to work.
I see my app, but I don't see the external plugins I've installed
- Make sure you've installed the desktop part of the plugin (usually through 'Manage plugins' in Flipper). If no plugins show up under 'Manage plugins' > 'Status' make sure you've selected your running device in the Flipper toolbar (and not 'React Native').
- Make sure you've installed the app part of the plugin. Typically, the installation instructions of the plugin itself need to be followed here.
- Make sure you've installed the latest version of
react-native-flipperin your app, and runpod installin theiOSdir afterwards. - Make sure you've restarted both Flipper and your app.
On iOS it seems that the Flipper dependencies are compiled when making a release build
That is correct. The dependencies won't be included in the release (when using react-native-flipper > 0.45) and can't be excluded from the build process.
The React DevTools don't seem to connect
- Make sure there are no other instances of the React DevTools are running (such as a stand-alone version). Restart Flipper if needed after closing other tools.
- Make sure you have only one device running to connect to. If there are multiple devices, close them and try again (restart Flipper if needed).
- Make sure there is only one RN app running on the device.
Cannot inspect an element in the React DevTools: "Could not inspect element with id ..."
On selecting a specific element in the React DevTools, the "Could not inspect element with id XXX" appears when the version of the DevTools shipped in Flipper is incompatible with the react-devtools-core package used by the React Native application.
Flipper supports using a globally installed react-devtools (after using npm install -g react-devtools@x.x.x) instead of the embedded one. This should help with any compatibility issues.
Another way to fix this is to set the resolutions field in the package.json of the app to force a specific version and then run yarn install, for example:
"resolutions": {
"react-devtools-core": "4.13.2"
}
How to select a specific element in the React DevTools?
- Trigger the debug menu on your RN app (you can use the button in the Flipper toolbar).
- Use
Show Inspector. Flipper now follows the selection on your device.
The Hermes Debugger does not connect
- Make sure the Hermes engine is enabled.
- Make sure only one device with React Native is running.
- Make sure there is only one RN app running on the device.
- Make sure the React Native app is not in debug mode already (trigger dev menu, and make sure that
Remote JS Debuggingis not enabled).
iOS Build errors in React Native
First, make sure your cocoapods is up to date (sudo gem install cocoapods), and that you are using the latest FlipperKit.
For inexplainable build errors, clone and verify if our reference project builds and runs locally. If it does, it's recommended to compare the package.json and ios/Podfile files with yours. If that doesn't yield anything, compare the ios/Podfile.lock as well to verify any transitive pod dependencies need updating.
YogaKit.modulemap not found
- Make sure you are opening the
.xcodeworkspacedir when building from XCode, not the project file. Pods based projects should always be opened this way. - Make sure you've run
cd ios && pod install. - Restarting your machine seems to magically fix the issue for quite some people. This might especially be needed after doing an XCode upgrade.
- Make sure that the simulators are spawned by your current Xcode version. Force quite all simulators, run
sudo xcode-select --switch /Applications/Xcode.app(update path were necessary) and start simulators & Flipper again. - Make sure the iOS build target version aligns with the podfile and target iOS 11 (see the following Example).
- Verify XCode has enough permissions.
- More solutions might be found in this thread.
Swift errors
If you experience errors such as Undefined symbol: associated type descriptor for FloatLiteralType or Undefined symbol: __swift_FORCE_LOAD_$_swiftCompatibility50 after going through the Getting Started page, do the following:
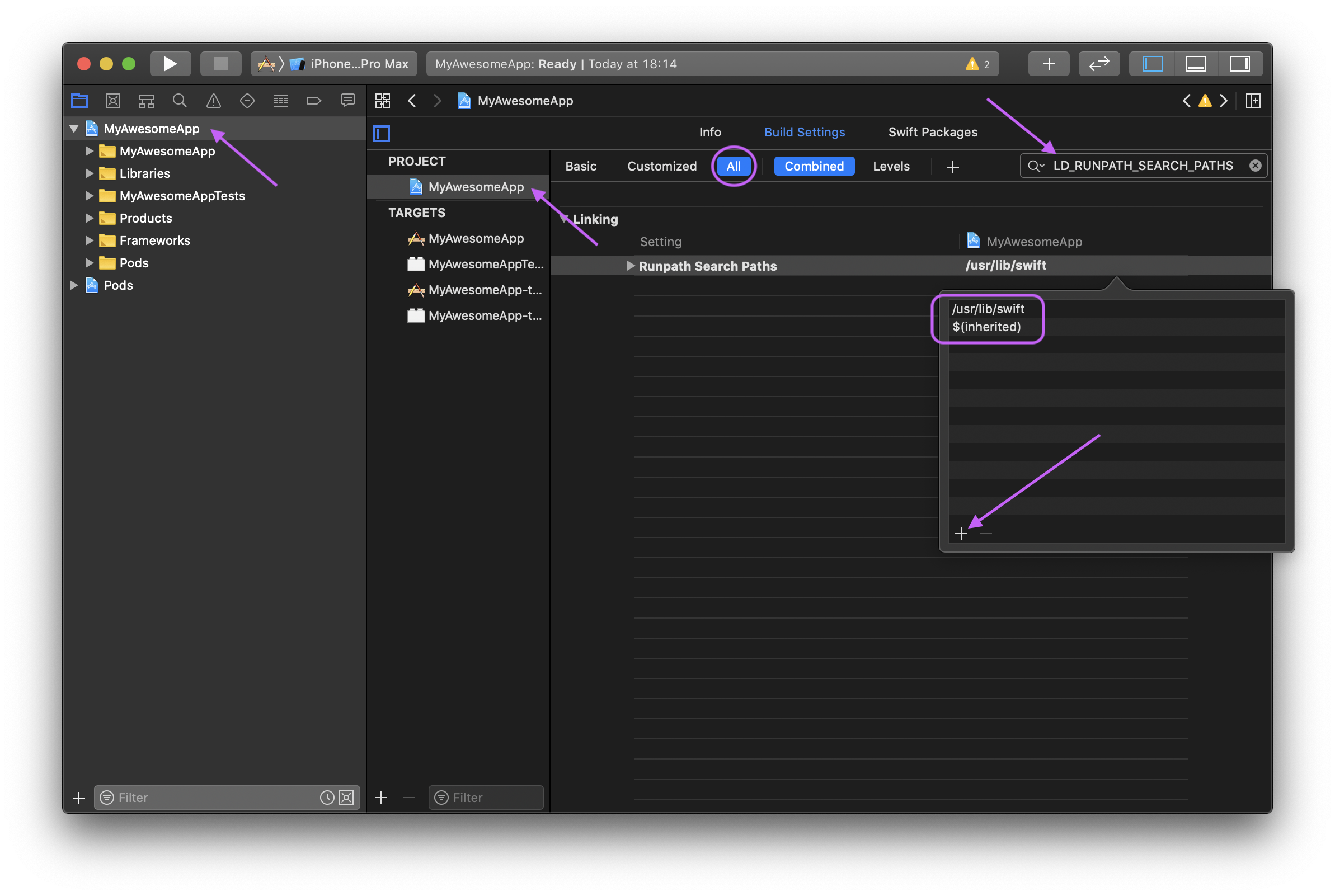
Open your project in Xcode.
Click in your project's name on the left side.
Make sure that you choose your project under
PROJECTon the screen that has been opened.Go to the tab
Build Settings.Search for
LD_RUNPATH_SEARCH_PATHS(make sure thatAllis selected).Double-click
Runpath Search Pathsand, in the dialog that opens, click on the plus button at the bottom-left corner and paste/usr/lib/swift $(inherited)there.
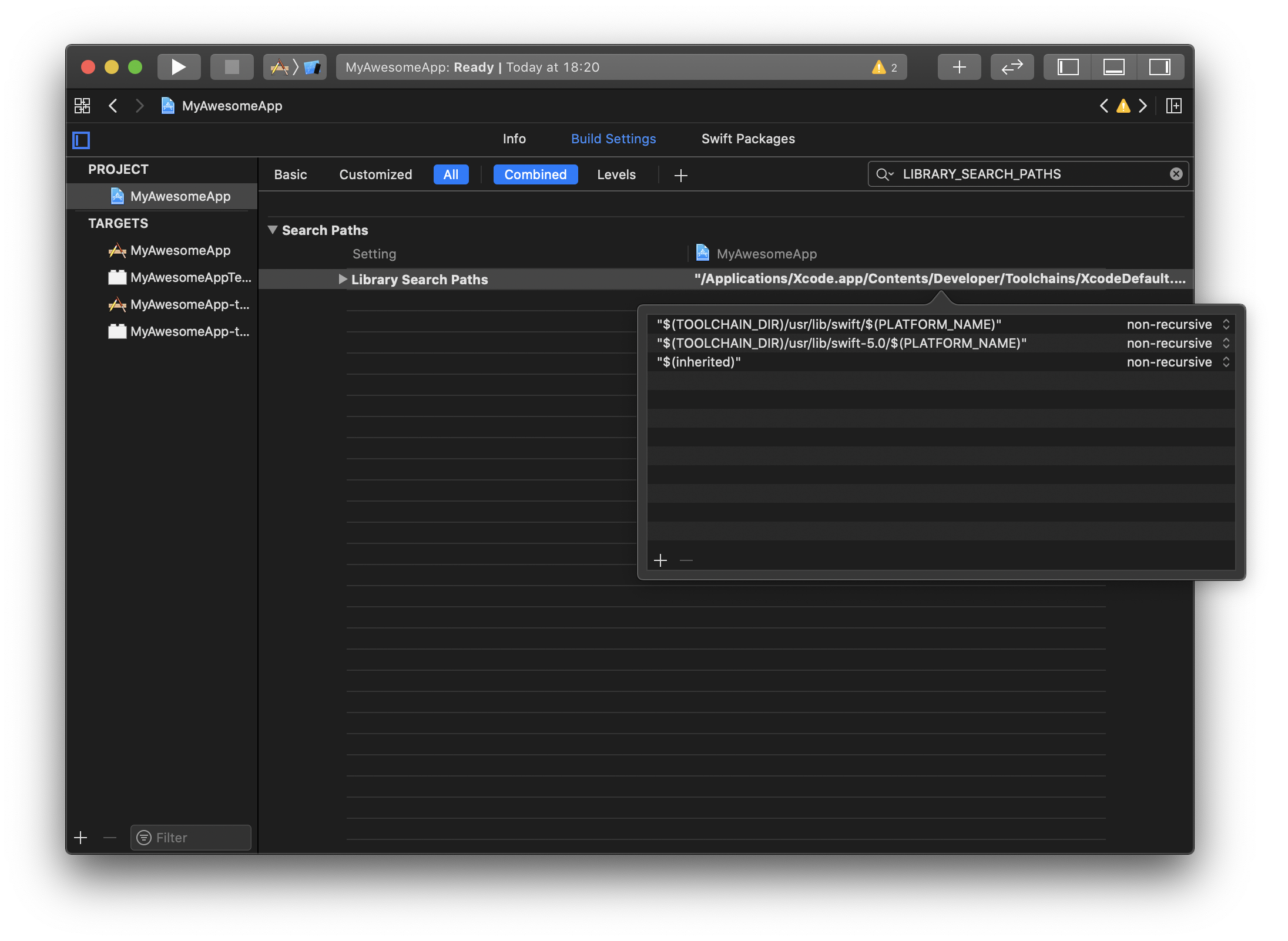
Now search for
LIBRARY_SEARCH_PATHS.Double-click
Library Search Pathsand, in the dialog that opens, add the following items."$(TOOLCHAIN_DIR)/usr/lib/swift/$(PLATFORM_NAME)"
"$(TOOLCHAIN_DIR)/usr/lib/swift-5.0/$(PLATFORM_NAME)"
"$(inherited)"noteAll of them should be added as
non-recursive(the default).In the end it should look as follows:

Now you can run your build normally.
Opting out from Flipper (iOS)
Comment out the relevant lines in ios/Podfile and run cd ios && pod install again:
# use_flipper!
# post_install do |installer|
# flipper_post_install(installer)
# end
Disable Flipper on CI builds (iOS)
To speed up CI builds, Flipper can be disabled on CI environments by making the Flipper SDK inclusion conditional (this works on most CI providers, feel free to customize the environment variable):
if !ENV['CI']
use_flipper!
post_install do |installer|
flipper_post_install(installer)
end
end