Introduction
Flipper was designed with extensibility in mind to enable Engineers to quickly build quality, easy-to-use tools for their own needs and applications.
In addition to building plugins for the existing platforms, you can also extend the capabilities of Flipper to other platforms by conforming to the FlipperClient API.
After this, you can make use of the existing desktop plugins by writing client plugins that conform to the same API.
In this tutorial, you'll learn how easy it is to build a Flipper plugin for Android and iOS that extracts data from your native application and displays it in a desktop app. You'll then be guided through the process of converting a basic table plugin into a full plugin with custom UI components.
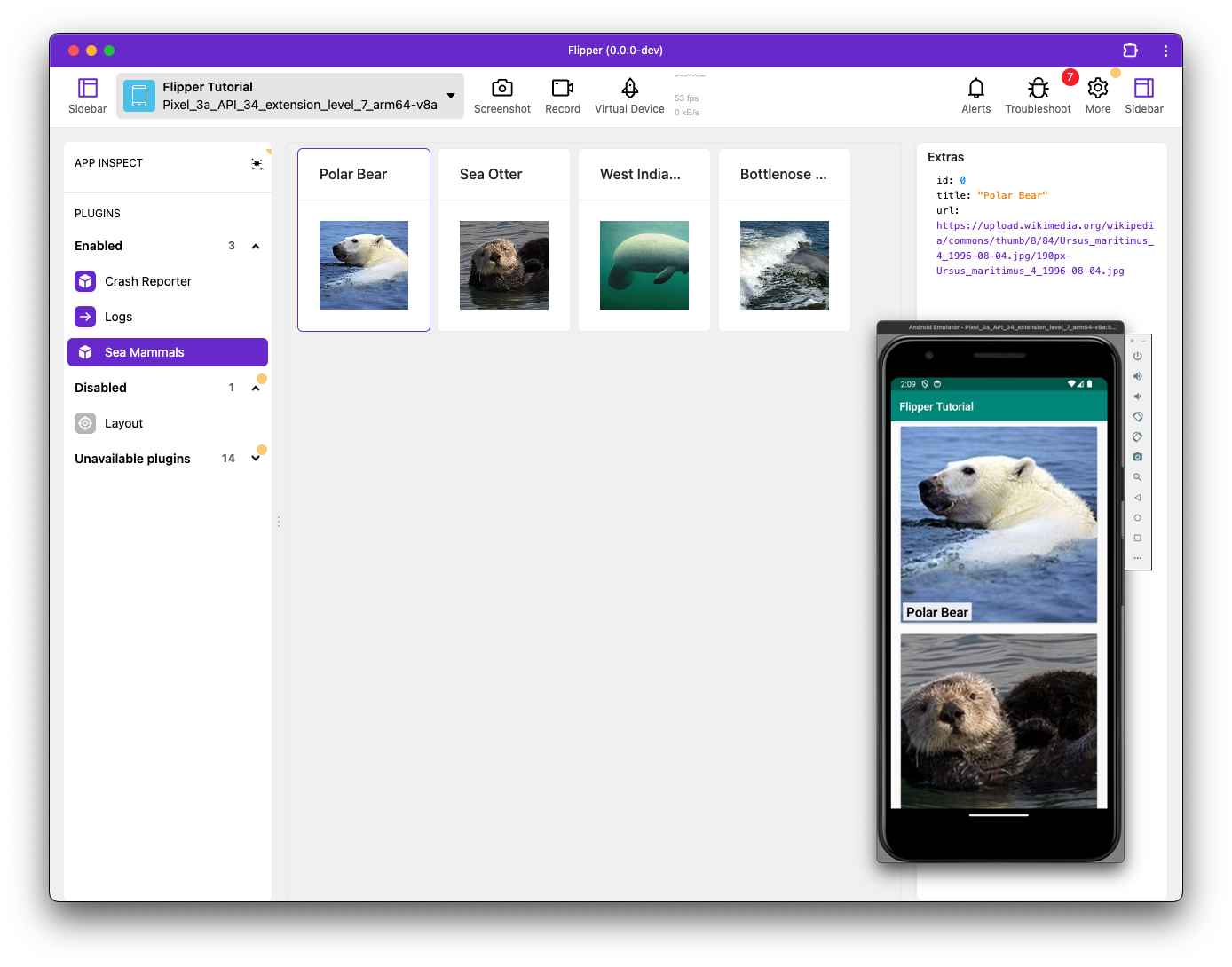
At the end of the tutorial, you'll have created a plugin that looks like the following screenshot example.

Before you get started, here are two terms you'll see frequently throughout this tutorial:
- Desktop app - Web Application and underlying Flipper runtime which you run on your desktop.
- Mobile client - mobile app running most likely on a phone or other mobile device: it connects to the desktop app.