Client Plugin Lifecycle
There are two types of client plugin: Regular and Background. It's recommended you start off with a regular plugin and switch to a background plugin if necessary.
For both types of plugin, it's recommended you start work after the onConnect is called then terminate work after onDisconnect, when possible. This prevents wasted computation when Flipper isn't connected. If the plugin needs to keep track of events that occur before it gets connected (such as initial network requests on app startup), you should do so in the plugin constructor (or ideally in a separate class).
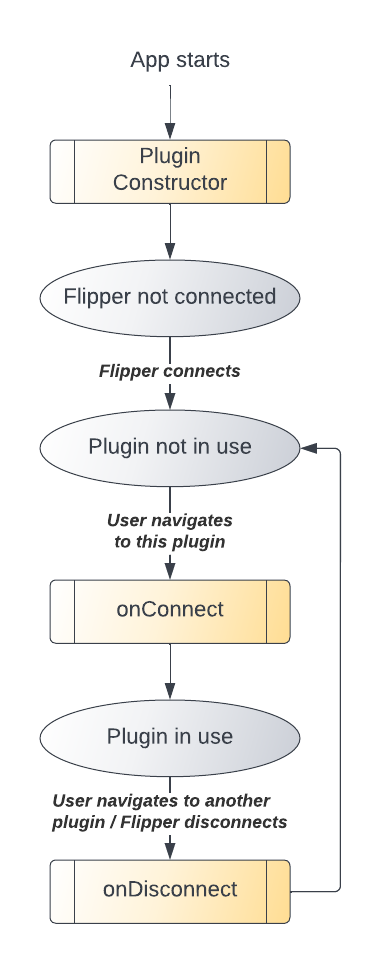
Regular plugin Lifecycle
For regular plugins, onConnect and onDisconnect are triggered when the user opens the plugin in the Flipper UI, and when they switch to another plugin, respectively.
The process is illustrated in the following diagram.

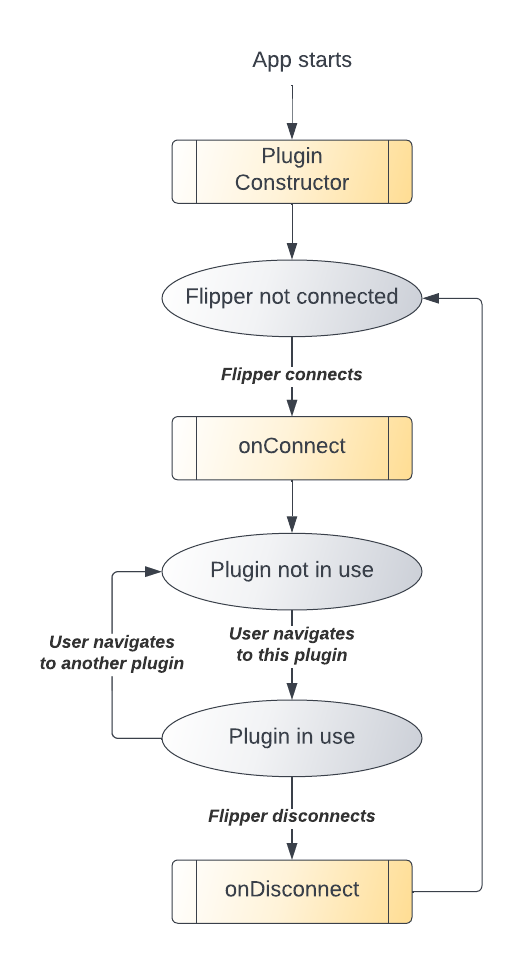
Background Plugin Lifecycle
For background plugins, onConnect is called when Flipper first connects, and onDisconnect when it disconnects. The user does not need to be viewing the plugin for it to send messages; they will be queued up until the next time the user opens the plugin where they will be processed.
Even for background plugins, onDisconnect and onConnect may be called on a plugin (such as if the user restarts Flipper). Plugins should handle this accordingly by making sure to resend any important data to the reconnected instance. The process is illustrated in the following diagram.

Note that a plugin must be enabled by the user for its messages to be queued up.